[Springboot] 스프링부트에서 JSP 사용하기
- Language / Spring
- 2021. 6. 20.
바로 이전에 Json 형태로 데이터를 출력하는 것을 만들었는데 이번에는 JSP를 연동하는 기능을 만들어보고자 한다. 스프링부트는 기존 스프링과 달리 JSP를 default로 제공하지 않기 때문에 이렇게 별도로 세팅을 해야 하는 번거러움이 있긴 하다.

의존성(Dependency) 추가
모든 view 페이지는 jsp로 진행하며, jsp는 스프링에서 별도의 디펜던시(dependency)를 추가해야 한다.

만약 maven으로 하였다면, pom.xml에 다음과 같은 dependency를 추가한다
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
디펜던시를 추가 하였으면 Gradle Project를 Refresh한다.

그레이들을 리프레쉬하면, 디펜던시를 세팅하면서 프로젝트를 다시 동기화 시키게 된다.

동기화(Synchronize)가 모두 완료 되었다면 이제 application.properties를 수정한다.
application.properties 수정

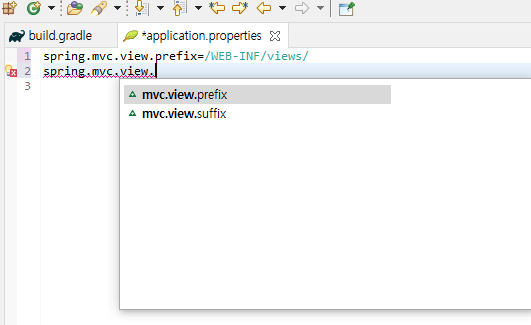
application.properties에서 mvc view의 prefix와 suffix를 설정한다. 이 설정은 앞단의 경로와 뒷단의 확장자명은 기본적으로 고정이 되어 있기 때문인데 이 부분을 설정하지 않는다면, Controller에서 페이지를 호출 할 때 모든 경로를 입력해야 되는 불편함이 생긴다.
application.properties
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
JSP 구조 생성
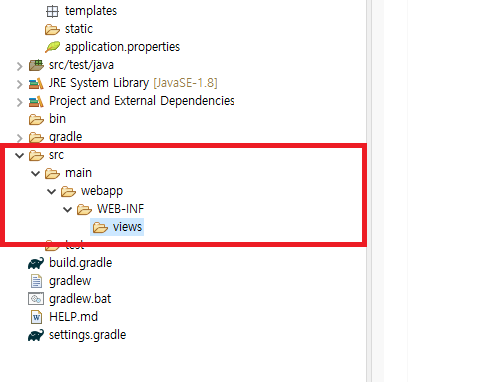
마지막으로 jsp가 있을 폴더를 만들어야 한다. static 소스들은 폴더 위치가 제공되지만 JSP와 같은 동적 페이지는 따로 생성해야 한다.

위와 같이 main 밑에 webapp -> WEB_INF -> views 폴더들을 만들었다면 이제 jsp를 생성해본다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
테스트 페이지
</body>
</html>views 폴더에 위와 같은 내용의 index.jsp 페이지를 생성한다.
JSP 생성 메뉴가 뜨지 않는 STS인 경우 아래와 같이 WEB 플러그인(Plugin)을 별도로 설치해서 진행한다.
[STS] Spring Tool Suite에서 JSP 등 웹기능 사용하기
스프링툴슈트(STS)에는 기본적으로 웹기능들이 세팅되어 있지 않다. 그러다보니 JSP 등을 개발하기가 상당히 까다롭고 불편한데 이클립스 마켓에서 플러그인(plugin)을 설치하는 것으로 해결이 가
needneo.tistory.com
Controller 연결
package com.tistory.needneo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class NewsController {
@RequestMapping("/index")
public String index() {
return "index";
}
}
Controller에서 jsp를 연결할 메소드를 하나 만들고, return 에 페이지의 이름을 지정한다. 이렇게 string 형태로 리턴할 경우 리턴된 string값 앞에는 prefix의 경로가 붙고 뒤에는 suffix가 붙어서 jsp 페이지를 연결하게 된다.
application.properties에서 /WEB-INF/views/의 값이 붙고, return 값으로 지정한 index와 suffix의 .jsp가 합쳐져서 스프링내부에 있는 /WEB-INF/views/index.jsp 페이지를 찾게 되며 tomcat을 구동하여 실행한 후
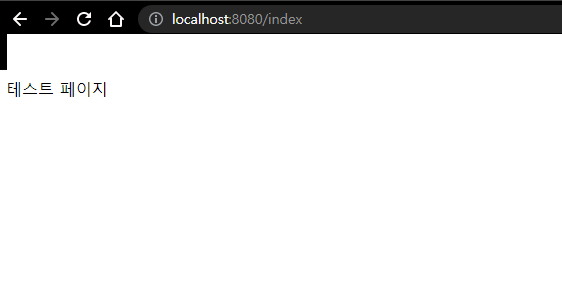
localhost:8080/index위와 같은 경로를 실행하면

위와 같이 페이지를 정상적으로 호출하는 것을 알 수 있다.
'Language > Spring' 카테고리의 다른 글
| [전자정부프레임워크] Log4J 이슈 대응 (Spring 포함) (0) | 2021.12.26 |
|---|---|
| [Springboot] 폼(Form) 전송 및 RequestParam 변수 세팅 (0) | 2021.06.21 |
| [Spring] 스프링부트로 1분만에 JSON API 로 출력해보기 (0) | 2021.06.13 |
| [Spring] 스프링부트(Springboot) 프로젝트 구조 설명 (0) | 2021.06.08 |
| [Spring] 스프링 부트(Spring boot)로 웹 프로젝트 만들기 (0) | 2021.06.06 |



