폼(Form) 생성
폼이란 데이터를 담아놓은 집합 같은 걸로 폼을 전송하게 되면 태그 안에 있는 데이터를 전송할 수 있게 된다. 물론 다른 폼에 있는 데이터를 가져올 수도 있지만 submit을 할 때 폼 자체를 전송하거나 폼 내부의 값들을 serialize하여 전송하는 경우가 대부분이다.

로그인폼(login.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form name="loginForm" action="login/action">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id" value=""/></td>
</tr>
<tr>
<td>패스워드</td>
<td><input type="password" name="pwd" value=""/></td>
</tr>
</table>
<input type="submit" value="로그인" />
</form>
</body>
</html>폼 파라미터 전송을 실습하기에는 로그인 만큼 좋은 것이 없을 것이다. 심플하게 테이블 코딩을 하였고, 값은 아이디와 패스워드가 존재하며, 실행은 login/action 경로로 값을 전달하게 된다.
파라미터 처리 및 매핑
LoginController.java
파라미터를 처리하고 페이지를 매핑하는 용도로 loginController를 생성한다.
package com.tistory.needneo;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class LoginController {
private Logger logger = LoggerFactory.getLogger(LoginController.class);
/**
* 로그인을 처리하는 메소드
*
* @param id
* @param model
* @return
*/
@RequestMapping("/login/action")
public String loginAction(@RequestParam("id") String id,
@RequestParam("pwd") String pwd, Model model) {
model.addAttribute("id", id);
model.addAttribute("pwd", pwd);
logger.info("id->" + id);
logger.info("pwd->" + pwd);
return "login";
}
/**
* 로그인을 처리하는 메소드
*
* @param id
* @param model
* @return
*/
@RequestMapping("/login")
public String login() {
return "login";
}
}
실습을 위해서 메소드를 우선 2개를 만들어 보았다. 우선 하단의 login메소드는 단순하게 login 페이지를 호출하는 용도의 메소드이고, 상단의 loginAction은 로그인값을 처리하는 목적의 메소드이다.
loginAction에서 @RequestParam으로 아이디(id)와 패스워드(pwd)를 받는데 이렇게 선언을 할 경우 해당 파라미터가 전달되지 않을 경우 에러가 발생한다. 그래서 파라미터가 타입에 맞게 꼭 전달해야 되는 경우 이런식으로 파라미터를 선언하게 되면 알아서 형변환이 되어 변수로 사용할 수 있고 편리하다.
로그인 페이지

localhost:8080/login을 실행하면 위와 같이 심플한 로그인페이지가 뜨며 여기에 아이디와 패스워드를 입력 후 로그인 버튼을 누르게 된다면 login/action 을 매핑한 loginAction 메소드를 실행하게 된다.
실행결과
id->test
pwd->test12이와 같이 콘솔 로그에 파라미터 값이 정상적으로 찍히는 것을 확인할 수 있다.
loginAction 메소드를 보면, model로 값을 세팅하여 페이지에 전달하게 되는데 전달된 값을 페이지에 뿌려보도록 하자.

우선 loginAction은 각각의 파라미터 값을 다시 동일한 이름으로 model에 세팅하게 되는데 jsp 페이지는 이 모델의 값을 페이지에 붙일 수 있게 된다.
login.jsp에 value 지정
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id" value="${id}"/></td>
</tr>
<tr>
<td>패스워드</td>
<td><input type="password" name="pwd" value="${pwd}"/></td>
</tr>
</table>
로그인 페이지의 value에 ${} 를 달고 안에 model의 키 값을 입력하면 키에 매핑된 value값을 호출 할 수 있다.
메소드 줄이기
그러나 이와 같이 메소드를 2개를 운영하게 될 경우 작업이 복잡해지는 경우가 있다. 이를 위해 RequestParam에서 값이 없을 때 처리를 해주는 기능을 추가해보도록 한다.
login.jsp
<body>
메세지 : ${msg}
<form name="loginForm" action="login">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id" value="${id}"/></td>
</tr>
<tr>
<td>패스워드</td>
<td><input type="password" name="pwd" value="${pwd}"/></td>
</tr>
</table>
<input type="submit" value="로그인" />
</form>
</body>
로그인 jsp 페이지에 메세지를 받을 수 있는 곳을 지정하였고, action도 login/action이 아니라 login만 호출하게 변경한다.
Controller.java
/**
* 로그인을 처리하는 메소드
*
* @param id
* @param model
* @return
*/
@RequestMapping("/login")
public String login(@RequestParam(value="id", required=false) String id,
@RequestParam(value="pwd", required=false) String pwd, Model model) {
logger.info("id->" + id);
logger.info("pwd->" + pwd);
if(id != null && pwd != null) {
model.addAttribute("id", id);
model.addAttribute("pwd", pwd);
model.addAttribute("msg", "로그인이 처리되었습니다");
} else {
model.addAttribute("msg", "아이디나 패스워드가 제대로 입력되지 않았습니다.");
}
return "login";
}
콘트롤러에 value와 required라는 설정값을 추가한다. required를 false로 설정하면 해당 값이 무조건 입력될 필요 없게 설정하게 된다.
위와 같이 설정하고, localhost:8080/login을 호출하게 되면 console 로그에 다음과 같이 찍힌다.
id->null
pwd->null
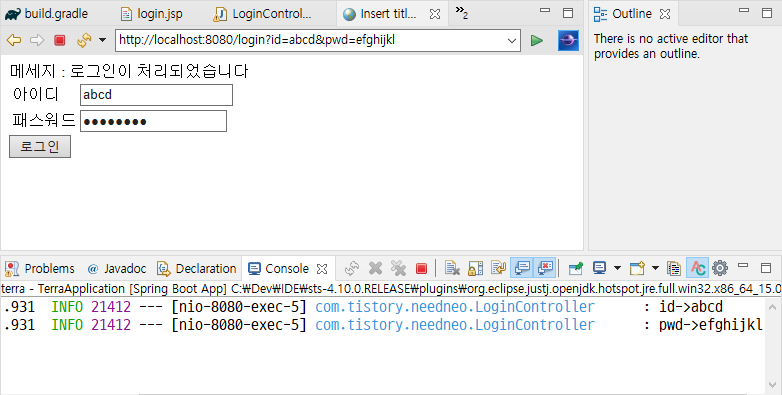
그리고 값을 입력하여 로그인을 수행하면

null 아니라 값이 세팅 되면서 들어가게 된다. 이제 마지막으로 값이 없을 경우 default 값을 세팅해보도록 한다.
Default값 지정
Controller.java
/**
* 로그인을 처리하는 메소드
*
* @param id
* @param model
* @return
*/
@RequestMapping("/login")
public String login(@RequestParam(value="id", required=false, defaultValue="guest") String id,
@RequestParam(value="pwd", required=false, defaultValue="") String pwd, Model model) {
logger.info("id->" + id);
logger.info("pwd->" + pwd);
if(!id.equals("guest") && pwd.length() > 0) {
model.addAttribute("msg", "로그인이 처리되었습니다");
} else {
model.addAttribute("msg", "아이디나 패스워드가 제대로 입력되지 않았습니다.");
}
model.addAttribute("id", id);
model.addAttribute("pwd", pwd);
return "login";
}
디폴트 값을 세팅하고 싶으면 defaultValue라는 설정을 추가한다. 여기에 원하는 값을 세팅하면 null일 경우 값을 defaultValue로 세팅한다.
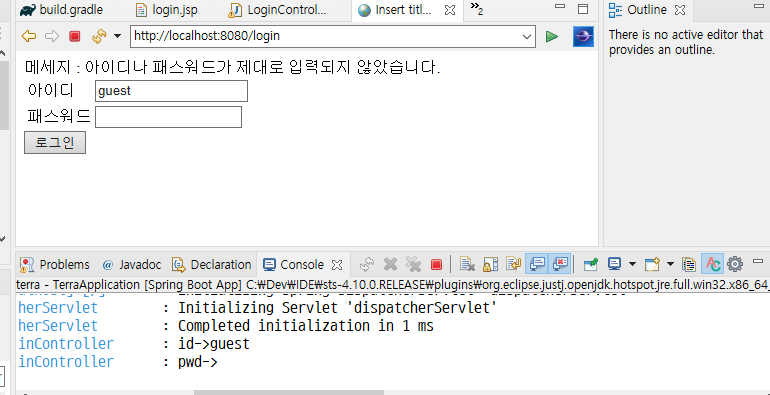
id의 defaultValue를 guest로 하고, pwd의 defaultValue를 공백으로 했을 때 login 페이지를 호출하면

이와같이 guest가 아이디에 박힌 default 설정이 된 것을 알 수 있다.
'Language > Spring' 카테고리의 다른 글
| [Springboot] Base URL(Context-path) 설정 방법 (0) | 2022.01.10 |
|---|---|
| [전자정부프레임워크] Log4J 이슈 대응 (Spring 포함) (0) | 2021.12.26 |
| [Springboot] 스프링부트에서 JSP 사용하기 (1) | 2021.06.20 |
| [Spring] 스프링부트로 1분만에 JSON API 로 출력해보기 (0) | 2021.06.13 |
| [Spring] 스프링부트(Springboot) 프로젝트 구조 설명 (0) | 2021.06.08 |