코드펜(Codepen)
코드펜(Codepen)은 사용자가 직접 만든 HTML, CSS, 자바스크립트(Javascript)를 테스트하고 시연하기 위한 온라인 커뮤니티 사이트입니다. 코드펜에서는 펜(pen)이라고 불리는 코드 조각을 만든 후 이를 테스트 할 수 있습니다.

코드펜에서 테스트를 하는 방법은 다음과 같습니다.
Create a New Pen
...
codepen.io
위의 사이트를 직접 입력하여 실습을 하던지, 아니면 코드펜 사이트에서 Start Coding이라는 버튼을 클릭하여 펜을 만드는 방법이 있습니다.

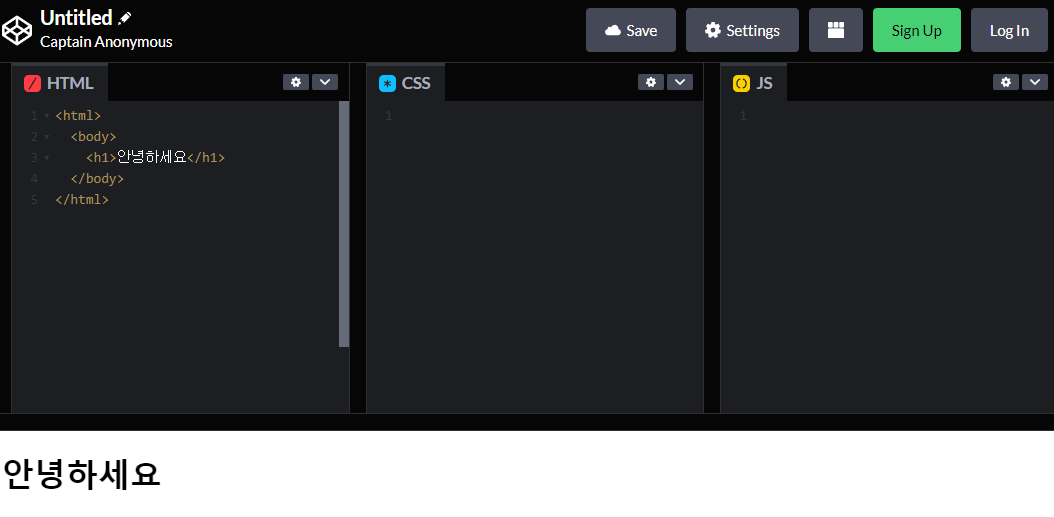
아래의 이미지는 Start Coding을 눌러서 HTML을 실습한 내용을 캡쳐해봤습니다.

CSS와 JS(Javascript)도 입력하여 다양한 테스트가 가능하니, 어떤 디자인 혹은 기능등을 구현하기 위할 때 쉽고 간단하게 해볼 수 있는 장점이 있는 사이트입니다. 게다가 많은 사람들이 만든 것들을 쉽게 찾고 사용할 수 있는 강력한 장점이 있습니다.

많은 고수들이 만든 예제들을 보면서 나만의 것으로 만드는 내공을 길러보는데 매우 유익한 사이트입니다.
W3Schools
Codepen이 개발자와 디자이너, 퍼블리셔들의 놀이터와 같은 느낌과 깃허브와 같은 느낌의 사이트였다면, W3Schools는 웹 개발에 관련된 강의를 해주는 사이트 입니다.

현재는 웹 개발 뿐만 아니라, Excel, Kotlin, Go, R 등과 같이 상관이 없는 언어와 분석에 관련된 강의도 진행하고 있습니다.

Codepen과 다르게 W3Schools는 HTML Editor가 단순하게 만들어져 있습니다.
https://www.w3schools.com/tryit/tryit.asp?filename=tryhtml_hello
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
아래의 캡쳐를 보면 알겠지만, 코드펜은 html, css, javascript가 분리된 것에 비해 w3schools은 마치 정말 개발을 하는 editor의 모습을 보여주고 있습니다. w3shools는 html editor 외에도 python과 같은 다른 언어들의 editor도 제공을 하니 이런 심플한 UI를 추구하는 것으로 보입니다.

2개의 사이트를 소개해봤는데요. 둘은 장단점이 완전히 다릅니다. codepen의 경우 내공을 쌓고 좀 더 html에 대해서 배운 사람들이 들어가서 배우기에 좋고, w3schools는 초급자가 배우면서 진도를 나가는 것에서 유리합니다. 한마디로 뭐가 좋다 나쁘다 우열을 가리기 힘든 사이트라고 생각합니다.
게다가 하나의 HTML 형태로 되어있는가 분리되어 있는가도 취향이 갈리며, codepen은 어떤 기능을 하나씩 만드는 느낌이라면, w3schools 에디터는 어떤 하나의 과제 전체를 만드는 느낌이 있으니 둘의 목적은 완전히 다르다 볼 수 있습니다.
참고자료
'Front-end > HTML' 카테고리의 다른 글
| [Bootstrap] card-body안에 배경 이미지 넣기 (0) | 2023.04.28 |
|---|---|
| [Html] 포커스를 잃을 때, onblur 이벤트 (0) | 2023.04.04 |