[Bootstrap] card-body안에 배경 이미지 넣기
- Front-end/HTML
- 2023. 4. 28.
부트스트랩(Bootstrap)을 사용하여 card-body안에 이미지를 배경 형태로 넣으려면 아래와 같이 코드를 작성하면 됩니다.
부트스트랩 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Card with Background Image</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.card-body {
background-image: url('image-url.jpg');
background-size: cover;
background-position: center;
min-height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">제목</h5>
<p class="card-text">Card Body 본문</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
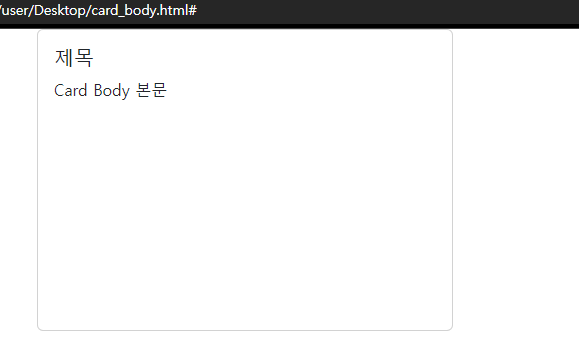
위와 같이 card-body의 css 속성에 backgound-image를 넣으면 되는데요. 위의 예제를 그냥 실행하면 아래와 같이 빈칸으로 card-body가 표현됩니다.

이제 백그라운드 이미지를 다운로드 한 후, url에 아래와 파일명을 입력합니다.

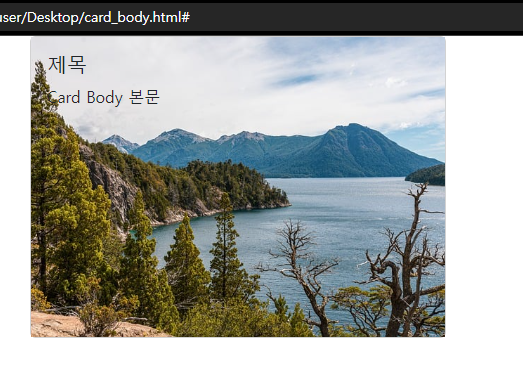
그리고 실행을 하게 되면 아래와 같이 card-body에 백그라운드 이미지 형태로 출력된 것을 확인할 수 있습니다.

위와같이 class를 직접 커스터마이징하는 방법도 있지만, 백그라운드 이미지는 일반적으로 1회성이기 때문에 css를 별도로 수정하는 것보다 html 태그 내에서 style 속성을 직접 입력하는 방법도 있습니다.
HTML에 Style 속성 넣기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Card with Background Image</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body" style="background-image: url('lake-g0f279d33a_640.jpg'); background-size: cover; background-position: center; min-height: 300px;">
<h5 class="card-title">제목</h5>
<p class="card-text">Card Body 본문</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
참고로 background-size와 background-position으로 이미지의 크기와 위치를 조절하며, min-height 속성은 최소 높이를 설정합니다.
반응형
'Front-end > HTML' 카테고리의 다른 글
| [Html] 포커스를 잃을 때, onblur 이벤트 (0) | 2023.04.04 |
|---|---|
| [Front-end] HTML, CSS, Javascript를 실습 및 연습 할 수 있는 사이트들 (0) | 2022.03.25 |